Flutterの定番のデータ永続化方法の定番であるパッケージ「Drift」。
Sqliteを手軽に使用できるので便利ということで紹介しました。
データベースを作成したらまずしたいのがデータベースの中身の確認。
Driftをインストールしただけでは見れないので不便なところ。
自分で作成して中身を見れる様にするのが大変だなと思っていたので、手軽に見える方法がないかと探したいたのですがありました!
こちらのページではDriftで作成したSqLiteデータベースを簡単に確認する方法を紹介したいと思います!
drift_db_viewerを使ってSqLiteの中身を確認する
結論を書くと「drift_db_viewer」というパッケージを使用します。
元々は「sqlite_view」を使って紹介していたのですが、ちゃんとドキュメントをみるとこれを使ってねと書かれていたので、使ってみたのですがかなり使いやすいので、「drift_db_viewer」を使うのをおすすめします。
どの様に見えるのか?というのは、公式の画像を載せるとこの様になっています。

公式ドキュメントを読めば全てOKという場合は上記のリンクより公式ドキュメントを読んでみてください!
画像を見てもらったらわかるようにすごく簡単にデータを見れるし、データ抽出なども簡単にできるので本当に便利です。
sqlite_viewでは日付型の列はシリアル値でしか表示されないのですが、こちらであれば日付もすぐ理解できるように表示されるので非常に便利です。
drift_db_viewerでSqliteのデータベースを見るための手順
では具体的に手順を見ていきたいと思います。
drift_db_viewerのインストール
flutter pub add --dev drift_db_viewer上記コマンドでインストールします。
個人的には開発環境でしか使用しないので、「--dev」オプションをつけて問題ないかと思います。
Viewerのページを開く
import 'package:drift_db_viewer/drift_db_viewer.dart';
// 実際に使用するところ以下を記述
final db = MyDatabase();
Navigator.of(context).push(MaterialPageRoute(builder: (context) => DriftDbViewer(db)));dbはDriftで定義したデータベースとなります。
あとは呼び出したいところで、Navigatorでページ指定してあげれば内容が見えるようになっています。
とりあえずここまででSqliteの中身が見える様になりました!
あとは実際にビュー画面で、クエリ条件を書いてみたり、フィルターしてみたりなどもできるので、必要な情報を閲覧してみてください!
sqlite_viewパッケージをインストールする
ここからは別のパッケージの内容になります。
最初にも書きましたが、drift_db_viewerの方が見やすいので特に問題なければそちらをおすすめします
Sqliteのデータベースの中身を見るためのパッケージが「sqlite_view」になります。
flutter pub add sqlite_viewerこちらのコマンドでFlutterプロジェクトにsqlite_viewerを追加します。
確認したい画面にコードを追加する
あとは必要な画面で以下のコードを追加します。
import 'package:sqlite_viewer/sqlite_viewer.dart';
// どこかのボタンなどの処理で設定
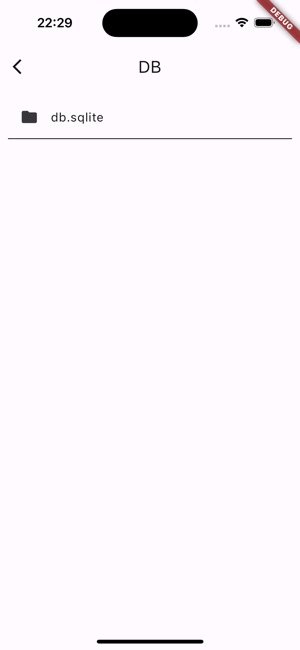
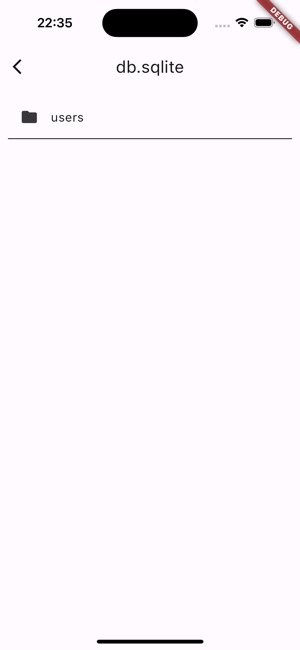
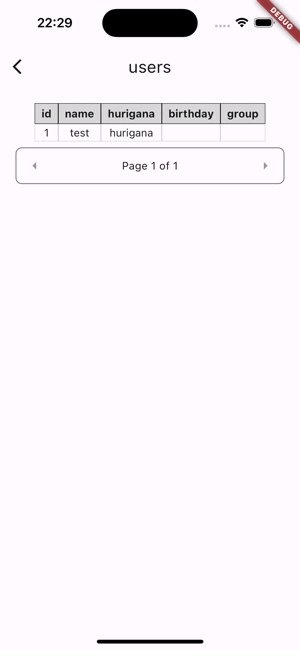
Navigator.push(context,MaterialPageRoute(builder: (_) => const DatabaseList()),);基本的は上記コードを追加すれば動作するようになり、画像のようにSqliteの中身が見えるようになります。

データが一切無いとき、テーブルを閲覧した時にはテーブルデータがない場合、ローディング画面が表示されるようになっています。
ちゃんと表示されていないとなっていても、ローディング画面が出ていたらsqlite_viewerはうまく動作していますので、データを作成する部分をうまく動作するようにする必要があるので、ご注意ください。
sqlite_viewerの注意点
MaterialAppを返す関数内では上記のコードを追加しない
よくあるサンプルコードではMaterialApp内でコードが書かれることが多いのですが、同じようにMaterialApp内で画面遷移のコードを書いてはいけないというルールがあリマス。
Navigator.push(context,MaterialPageRoute(builder: (_) => const DatabaseList()),);このコード自体は別にclassに書いて実行するようにして下さい。
例えば以下のようなコードになります。
import 'package:sampleapp/drift/database.dart';
import 'package:flutter/material.dart';
import 'package:sqlite_viewer/sqlite_viewer.dart';
void main() async {
// runApp()の前にdatabaseを初期化します。
WidgetsFlutterBinding.ensureInitialized();
final database = AppDatabase();
// ここにdatbaseを使用したコードを記述します。
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CheckDatabaseButton(),
],
),
),
),
);
}
}
class CheckDatabaseButton extends StatelessWidget {
const CheckDatabaseButton({super.key});
@override
Widget build(BuildContext context) {
return FilledButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (_) => const DatabaseList()),
);
},
child: const Text('check db'),
);
}
}
FlutterのDriftでSqliteの中身を見る方法 最後に
このページで紹介した方法でSqliteの中身が見れるようになるかと思います。
他にもいろんな方法がありますが、個人的にはこちらのページ紹介した方法がもっとも簡単かと思います。
もしDriftなどでSqliteを利用しているならぜひ使用してみて下さい。
