アプリの顔とも言えるのが起動画面(以下、スプラッシュスクリーン)です。
起動した時に表示されるのでアプリの印象を決めるポイントとも言えます。
短時間しか表示されませんが、有名アプリでは必ずと言って良いほど採用させています。
アプリのクオリティーを上げるためにも設定したい部分でもあります。
Flutter開発においては「flutter_native_splash」を使うことで、画像を用意してコマンドを実行するだけで簡単に作成可能です。
こちらのページでは「flutter_native_splash」を使い、Flutter開発を始めた初心者でも簡単に起動画面(スプラッシュスクリーン)を設定できる方法を紹介したいと思います。
少しでもアプリのクオリティを上げたいという場合には参考に読んでみてください。
スプラッシュスクリーンとは?

スプラッシュスクリーンは、アプリを起動した時に一瞬表示される画面のこと。
アプリのロゴやブランドイメージを表示する、いわばアプリの「顔」です。
デフォルトのスプラッシュ画面は白い背景だけなので、少し寂しい印象ですよね。
flutter_native_splashを使えば、背景色や画像を自由に設定して、アプリの世界観を表現できます。
ダークモードでへの対応もされているので、細かい設定も可能です。
flutter_native_splashならこの様な設定も簡単に実装
- 背景色や画像を自由に設定可能
- ダークモードにも対応
- AndroidとiOSで異なる設定もできる
- 公式ドキュメントが充実していて、初心者でも安心
ではここから実際にスプラッシュスクリーンを設定する方法をみていきたいと思います。
flutter_native_splashの使い方をステップごと解説
パッケージのインストール
まずはFlutterにパッケージをインストールします。
flutter pub add --dev flutter_native_splash「--dev」オプションに関してはどちらでも良いのですが、特に本番環境で使うこともないので--devオプションにしてアプリサイズを小さくしておくほうが良いかと思います。
画像を用意する
スプラッシュスクリーンに使用する画像を用意して、プロジェクトフォルダ内に追加します。
少し手順があるので順番に見ていきます。
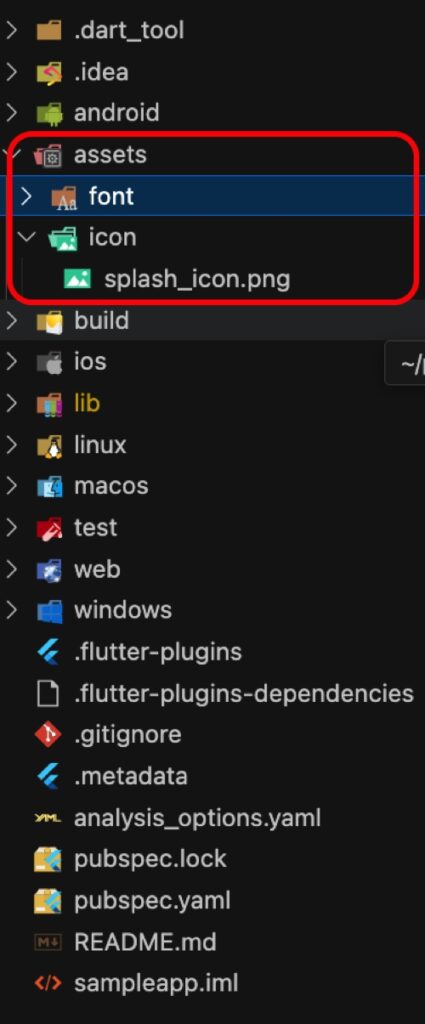
保存先のディレクトリを作成します。
まずはプロジェクト内に画像を保存する必要があるので、必要なディレクトリを作成します。
特に決まった場所はないので、好きなところに設置しても問題ありません。
個人的にはいつもアプリのルートディレクトリに「assets」というディレクトリを作成して、そこで管理しています。

使用する画像を作成する
次に実際にスプラッシュスクリーンで使用する画像を作成します。
作成する画像は
- 「1152x1152」で、768ピクセルの円の中に必要な情報が入る
- 画像形式は「png」
具体的に説明するとこの様になります。

1152pixelの四角枠の中に、768pixcelの円の中にアイコンが入る様にします。
こうする理由にはandroid12以降では自動でアイコンが丸く切り抜かれる仕様になっているためです。
今回はわかりやすく背景色を青にしていますが、特定のロゴだけを表示するだけでも問題ありません。
画像作成が完了したら、先ほど作成したディレクトリに画像を入れておきます。
設定ファイルの作成
「flutter_native_splash」の設定内容を確認は2つの方法があります。
「pubspec.yamlに追記」する方法と、「専用ファイルを用意する」方法があります。
どちらで書いても問題ないのですが、後でどれが設定ファイルかがわかりやすいため、専用ファイルを追加する方法で紹介します。
専用ファイルはルートディレクトリに「flutter_native_splash.yaml」というファイルを作成します。
設定内容を書いていく
設定ファイルを追加したら、設定内容を書いていきます。
まずはここでは簡単な内容を書いておきます。
flutter_native_splash:
color: "#42a5f5" # 背景色(例:青)
image: assets/icon/splash_sample.png # 画像ファイルのパス
android_12:
color: "#42a5f5" # 背景色(例:青)
image: assets/icon/splash_sample.png # 画像ファイルのパス
fullscreen: true「fullscreen」をtrueにしておくと、通知バーの部分も含めて全画面で表示してくれます。
意図的に通知バーを見せたいのでなければtrueで問題ないかと思います。
コードの生成
画像を用意し、設定ファイルを完成させれば、あとはコマンド実行すれば自動で必要な設定を行なってくれます。
実際のコードはこちら。
flutter pub run flutter_native_splash:createコマンドの実行が終わったら、「flutter clean」してから、再度ビルドすると設定が反映されているかと思います。
作成されたものを確認
今回会えて画像背景を「白」にした状態で作成しました。
その状態で実際に作成されたスプラッシュスクリーンを見てみるとこの様になります。
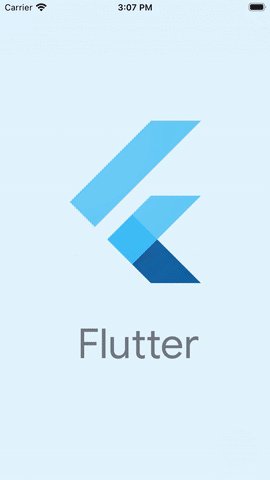
iOSのスプラッシュスクリーン

iOSの場合、作成した画像がそのまま表示されており、「color」に設定した色が背景色に使用されています。
iOSの場合は画像自体がそのまま使用されるので、単純に表示したい画像を設定するだけなので簡単です。
背景を透明にしておけば、綺麗に表示できます。
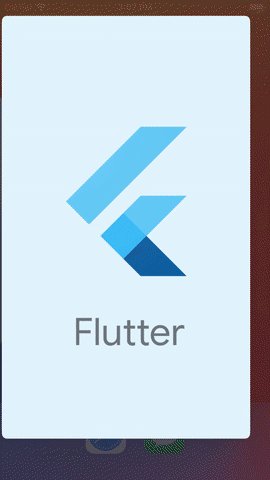
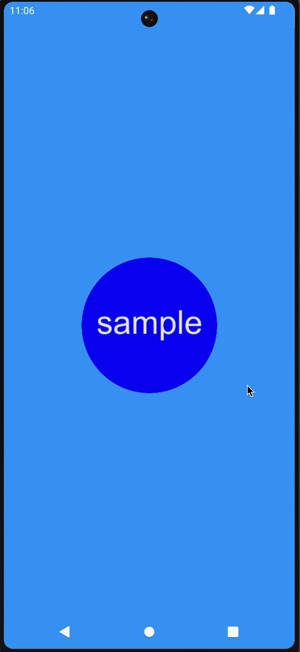
Androidのスプラッシュスクリーン

Androidの場合はiOSとは違い画像の白色の部分がないかと思います。
これは画像作成の時に書いたように768pixcelの円が切り抜かれているからです。
なので、Androdでのアプリリースを考えているのであれば、円に切り抜かれる部分に関しても考慮して画像作成するように注意しましょう!
スプラッシュスクリーンをリセットしたい場合
結局やっていたけど何が何かわからなくなって初期状態に戻したい場合、
以下を実行すればFlutterのデフォルトに戻ります。
dart run flutter_native_splash:removeFlutterでスプラッシュスクリーンを設定する方法 まとめ
ここまで読んでいただきありがとうございます。
Flutterでスプラッシュスクリーンを作成する方法を書いてきました。
簡単にステップを書くとこのようになります。
- パッケージのインストール
flutter pub add --dev flutter_native_splash - 保存先のディレクトリを作成
「assets」など - 使用する画像を作成する
ping、サイズは1152x1152で、768ピクセルの円の中に必要な情報が入る - 設定ファイルの作成
flutter_native_splash.yaml - 設定内容を書いていく
- コードの生成
flutter pub run flutter_native_splash:create
便利なプラグインがあるおかげで簡単だったかと思います。
スプラッシュスクリーンを設定するだけで、アプリのクオリティがあがります。
設定にそこまで時間はかからないので、Flutterでアプリ開発の際は使用してみてください!
