Laravelで開発でデバッグする方法はいくつもあります。
その中でもブレークポイントを貼り、順次ステップインして開発すると変数の現在値がわかったり、実際の動きを確認するのに使えます。
こちらのページではLaravelをDocker環境で用意し、その上でブレークポイントを使用してデバックするための方法を書いていきます。
Docker上でLaravel開発を行っている方は参考にしてみて下さい。
Laravel DockerでブレークポイントでデバッグするにはXdebugを使用する
ブレークポイントを使ってデバッグしていくのに使うのは「Xdebug」です。
PHPの開発でよく使用されるPHP拡張モジュールです。
この拡張モジュールをインストールし、実際に使えるように進めていきます。
変更していくファイルは以下の4つです。
- php.ini
- Dockerfile
- docker-compose.yml
- launch.json
まず最初にそれぞれの内容を設定した上で「docker compose up -d --build」を実行すれば設定内容を反映します。
php.ini
php.iniファイルに以下の内容を追加します。
[xdebug]
xdebug.mode = debug
xdebug.start_with_request = yes
xdebug.client_host = "host.docker.internal"
xdebug.client_port = 9012
xdebug.log = "/var/log/xdebug.log"xdebug.client_portについては他のコンテナなどで使用していないポート番号を設定しておきます。
ここに記述している内容はdocker内のphpコンテナ内での設定となります。
例えば「xdebug.log」にパスを設定しているのは、コンテナ内のパスを設定しています。
Dockerfile
# xdebugをインストール
RUN pecl install xdebug && \
docker-php-ext-enable xdebugすでにPHP用のDockerfileを用意しているかと思います。
そこに上記コードを追加して下さい。
実行されているのは、PHP拡張モジュール「xdebug」をコンテナ内にインストールし、phpエクステンションを有効にしています。
docker-compose.yml
Laravel環境構築のためにcomposeファイルがあるかと思います。
そこのPHPコンテナを設定している場所に以下を追加します。
php:
container_name: laravel_php
build:
context: ./docker/php
dockerfile: Dockerfile
volumes:
- ./src:/var/www
- ./src/xdebug/log:/var/log
ports:
- "9001:9000"
- "6002:6001"先ほどphp.iniでlog出力先を設定したのですが、それをvscodeから見れるようにマッピングしています。
好きな場所で良いですが、今回はプロジェクトルート直下に配置しています。
launch.json
launch.jsonはVsCodeでデバッグ実行するための設定ファイルになります。
Laravelプロジェクトのルートフォルダに.devcontainerフォルダを作成し、その下にlaunch.jsonを設置します。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9012,
"pathMappings": {
"/var/www": "${workspaceRoot}"
},
},
]
}こちらで設定しているポート「9012」とphp.iniに設定している「xdebug.client_port」は同じ数字に設定します。
pathMappingsはプロジェクトごとに設定内容が変わります。
左辺に自分が設定しているコンテナ内のプロジェクトルートフォルダを設定し、右辺にはdevcontainerのルートディレクトリからのパスを設定しておきます。
Laravelにブレークポイントを設定してデバッグを実行する
- デバッグを開始する
- ブレークポイントを設定する
- ステップ実行する
- ステップを進める
デバッグを開始する
まずはVsCodeでデバッグの実行を開始します。

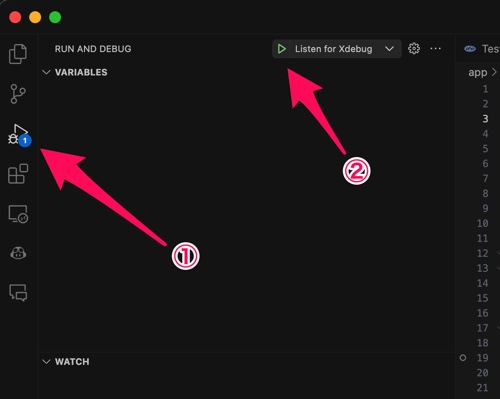
- デバッグタブを開きます
- スタートボタンを押す
②にある「Listen for Xdebug」というのはlaunch.jsonのnameが表示されています。
好きなものにしたい場合はlaunch.jsonで変更してください。
ブレークポイントを設定する
実際にデバッグ実行していきたいポイントにブレークポイントを設定します。

VsCodeの設定したい行番号のところでクリックすると、ブレークポイントが設定されます。
ブレークポイントをもう一度押すと削除できます。
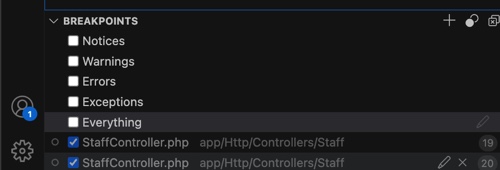
設定したブレークポイントはデバッグタブの中に一覧で表示されています。

ブレークポイントを削除せず、一時的に止めないようにしたい場合はチェックマークを押すと一時的にキャンセルさせることができます。
VsCodeでは「条件付きブレークポイント」などを設定することもできるので、より細かく設定したい場合は設定してみてください。
このページでは詳細は省きますので、気になる場合は公式ページをご確認ください。
Visual Studio デバッガーでブレークポイントを使用する
ステップ実行する

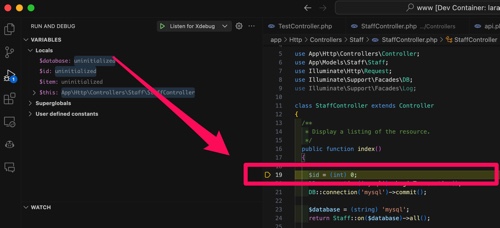
ブレークポイントを設定したら、実際にそのプログラムを実行していきます。
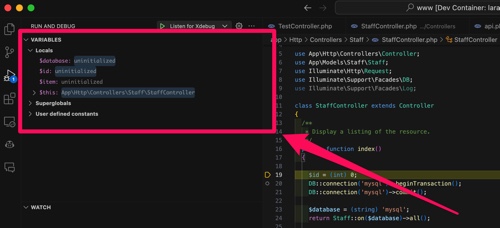
ブレークポイントに到達したら、画像余のように現在行に色がついてわかります。

左側のタブには現在の変数の値などが表示されているので、現在の変数の値チェックなどが可能です。
ステップを進める
ブレークポイントで止まったら、次に処理を進めていきます。
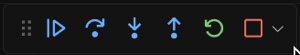
実際にデバッグを開始すると画面上部にこのような画像が表示されます。

ブレークポイントを薦めるのに使用するのが、左の4つ。
左から順番にこのようになっています。
| 名称 | 処理内容 | ショートカット |
|---|---|---|
| 続行 | 次のブレークポイントか、処理終了まで進める | F5 |
| ステップオーバー | 次の行まで進める | F10 |
| ステップイン | 今いる関数の中までステップ実行していく | F11 |
| ステップアウト | 今いる関数を抜けるまで処理を進める | Shift + F11 |
よく使用するのが左側2つです。
残りはより内部で実行されるコードまで確認したい場合に使用します。
