Laravelに限らずDockerで開発している場合も多いかと思います。
素の状態でartisanコマンドを実行したい場合以下のようなコマンドを実行します。
// laravel-container はコンテナ名
docker exec -it laravel-container bash上記を実行後、コンテナ内部に入ってからphp artisan ... など実行したいコマンドを打つ形になります。
コントローラーやモデルを作成するたびにする必要があり、毎回実行するのも手間です。
そのような問題を解決するために使用するのが「DevContainer」です。
DevContainerとは
Developing inside a Container
※VsCode公式
公式の文書としては上記になります。
単純に一言で書くとするなら
Dockerコンテナ自体を開発環境として作成する
というような形になります。
次にメリットをまとめるとこのようになります。
メリット
- 開発環境をコンテナ化するので、簡単に同一の開発環境が用意できる
- VsCodeの拡張機能もコンテナ内に入れられるので、自分のローカル環境を汚さず、開発環境に合わせた拡張機能だけを入れることができる
- DevContainerを起動するだけで、コンテナ内に入った状態になるので、コンテナ内のコマンドがそのまま実行できる
DevContainerを使用しない場合、必要な拡張機能を個々人がインストールする必要があるので、簡単に同一環境を作成できるのは複数人環境で開発行う時には便利になるので、可能であればDevContainerを導入する方が良いと言えます。
DevContainerを使用するのに必要なVsCode拡張機能
DevContainerを使用するにはVsCode拡張機能をインストールする必要があります。
以下に公式リンクを置いておくので、そこからインストールして下さい。
LaravelのDevContainerを作成する
ここからは実際にDevContainerを用意していきます。
必要なファイルを作成する
必要なものは以下になります。
- .devcontainer フォルダ
- devcontainer.json
Laravelのプロジェクトルートにファイルを作成します。

設定内容を記述する
作成した「devcontainer.json」に設定内容を記述していきます。
今回実際に作成してものは以下になります。
{
"name": "laravel dev container",
"dockerComposeFile": ["../docker-compose.yml"],
"service": "php",
// 開いたコンテナ内のワークスペースのパス
"workspaceFolder": "/var/www",
// コンテナ内のユーザー名
"remoteUser": "vscode",
// devコンテナを閉じた時のアクション
"shutdownAction": "stopCompose",
// リモート先のVS Codeにインストールする拡張機能
"customizations": {
"vscode": {
"settings": {
"editor.tabSize": 2,
"editor.defaultFormatter": "bmewburn.vscode-intelephense-client"
},
"extensions": [
"mhutchie.git-graph",
"xdebug.php-debug",
"bmewburn.vscode-intelephense-client",
"neilbrayfield.php-docblocker",
"formulahendry.auto-close-tag",
"formulahendry.auto-rename-tag",
"mikestead.dotenv",
"onecentlin.laravel-extension-pack",
"ryannaddy.laravel-artisan",
"ctf0.laravel-goto-controller",
"github.copilot-chat",
"github.copilot-labs",
"github.copilot",
"oderwat.indent-rainbow",
"mosapride.zenkaku"
]
}
}
}name
DevContainerに名前をつけます
Dokcer上に表示されるわけではなく、ウィンドー上に表示されるだけです。
なんとなく他と区別がついた名前があれば問題ありません。
dockerComposeFile
今回作成するDevContainerの元となるdocker-composeファイルを指定します。
位置は.devcontainerファイルからの相対参照の位置で記述します。
service
DevContainerを作成したいコンテナのサービス名を記入します。
先ほど参照先に指定したdocker-composeファイルで設定しているサービス名を記入します。
version: "3.8"
services:
nginx:
image: nginx:1.25.2
container_name: laravel_nginx
volumes:
- ./src:/var/www
- ./docker/nginx/default.conf:/etc/nginx/conf.d/default.conf
ports: # ホスト側:コンテナ側 でポートを接続する
- 8080:80
depends_on:
- php
php:
container_name: laravel_php
build:
context: ./docker/php
dockerfile: Dockerfile
volumes:
- ./src:/var/www
ports:
- "9001:9000"
- "6002:6001"上記のようなdocker-compose.ymlで、Laravelプロジェクトを設置しているのが「laravel_php」である場合は「php」を記述するようになります。
remoteUser
devContainerを開いた時のユーザー名を記述します。
※今回のプロジェクトではuserに「vscode」を追加しています。
ユーザーがいない場合、リモートコンテナを開くときにエラーが出ます
プロジェクトによっては不要になるので、必要があればこちらを記述して下さい。
workspaceFolder
devContainerを開いた時の初期ディレクトリを設定します。
今回の例では、Laravelのプロジェクトルートをコンテナ内の/var/wwwにバインドしているので、そこを指定しています。
※docker-compose.ymlで確認
これはprojectによって違うと思うので、自身のプロジェクトに合わせて変更して下さい。
shutdownAction
devContainerを閉じた時の処理を入力します。
- stopCompose
閉じた時にコンテナを閉じます(compose.yml)
※デフォルト値 - none
※閉じてもコンテナはそのまま起動状態
ここは個人の好みで設定します。
customizations
この中にVscodeの設定や、デフォルトでインストールさせたい拡張機能を入力します。
- settings
VsCode全体の設定を記述します
※設定可能内容はこちら→ VsCode setting.json - extensions
VsCodeにインストールさせる拡張機能を記述します
拡張機能を追加したい場合は拡張機能のページにある「Identifier」を入力します。

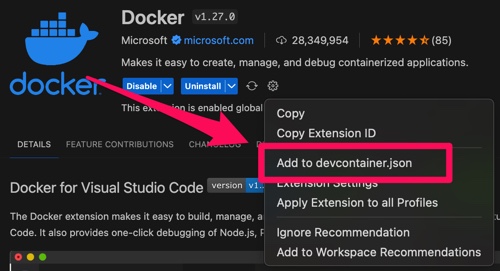
これが記述されることが理解した上でなら、拡張期ののページ上部にある歯車を押して「Add to devcontainer.json」を押しても追加できます。

DevContainerを起動する
設定完了したらDevContainerを起動します。
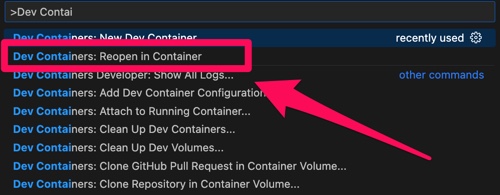
.devcontainer.jsonが存在するディレクトリで「F1」を押すとVscode上にメニューが開くので、「Dev Container」と打つとDevContainerコマンド一覧が出ます。
その中から「Reopen in Container」を押します。

すると.devcontainerを元に開発用コンテナが作成され、コンテナが起動します。

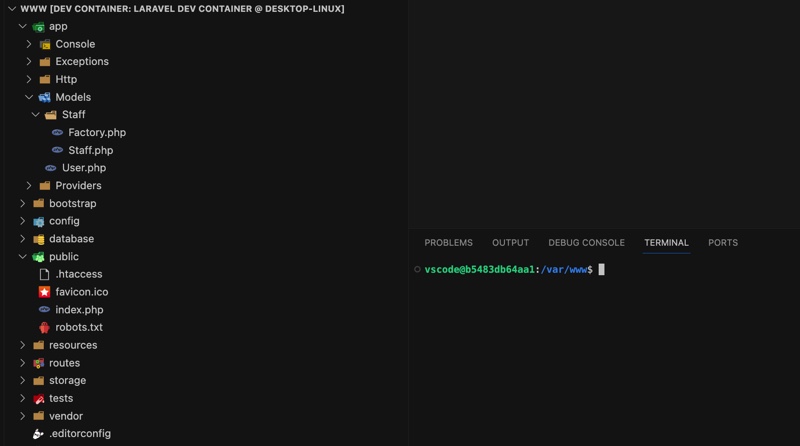
すると上記のようにDevContainerが開き、ユーザーも指定したユーザーで開いているのがわかるかと思います。
この状態ですでにphpコンテナ内にいているので、phpコマンドなども利用可能です。
通常のローカルでPHPを開発している状態と同じになるので開発がしやすくなります。
