アプリ作成していて、背景全体をグラデーションにを設定したいなと思ったわけです。
今まで作成したアプリだと白背景に文字色をつけただけでした。
いろんなアプリのデザインを見ていて、背景色をグラデーションにするのがオシャレな感じがして、今回試してみることにしました。
早速コードだけ見るとこのようになります。
return MaterialApp(
home: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
stops: [0.1, 0.9],
colors: [
Color.fromRGBO(64, 129, 137, 1), // Replace with your start color
Color.fromRGBO(92, 160, 128, 1), // Replace with your start color
],
),
),
child: const Scaffold(
backgroundColor: Colors.transparent,
),
),
);実際に画面で見るとこのようになります。

大事になってくるポイントが2つ。
- ScaffoldをContainerで囲う
- Scaffoldの「backgroundColor: Colors.transparent」を設定する
ScaffoldをContainerで囲う
まずこれによってScaffold背景に色を設定できます。
Scaffold自体に単色の背景色をつける場合は、Scaffold自体に「backgroundColor」というpropertyがあるので、そこを設定するだけでOK。
しかし、全体にグラデーションをつけたい場合はScaffoldをContainerで括ってそこに色をつけなければいけません。
Scaffoldの「backgroundColor: Colors.transparent」を設定する
次に大事なのがScaffoldの「backgroundColor」プロパティに「Colors.transparent」を設定することです。
こちらによって、Scaffold自体の背景色を透明にすることができて、先ほど設定したContainerの色が見えることになります。
逆にこれを設定しない場合、Contanarに設定した色は見えず、背景白の画面になってしまいます。
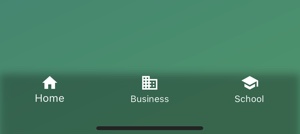
AppbarやBottomNavigationBarを設置する場合
当然アプリにはAppbarやBottomNavigationBarを設置することも多いかと思います。
その場合を見てみます。
appBar: AppBar(
backgroundColor: Colors.transparent,
elevation: 0,
title: const Text('gradation sample'),
),
bottomNavigationBar: BottomNavigationBar(
backgroundColor: Colors.transparent,
selectedItemColor: Colors.white,
unselectedItemColor: Colors.white,
elevation: 0,
items: const [
BottomNavigationBarItem(
icon: Icon(
Icons.home,
color: Colors.white,
),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(
Icons.business,
color: Colors.white,
),
label: 'Business',
),
BottomNavigationBarItem(
icon: Icon(
Icons.school,
color: Colors.white,
),
label: 'School',
),
],
),
appbarなどを追加するときに大事になってくるのがこの部分です。
backgroundColor: Colors.transparent,
elevation: 0,backgroundColor: Colors.transparentに関しては先ほど設定したように、背景色を透過させるために必要になってきます。
上でも設定していたので、ここは大丈夫なのですが、もう一つ設定が必要になるのが「elevation: 0」です。
これは影を設定する項目なのですが、これを抜くと影部分だけが残ってしまいます。

設定していない場合はこのようになってしまいます。
これはAppbarでもBottmNavigationBarでも同じなので、設定する場合はご注意ください。
