現在、このブログ自体をワードプレスを使用していて、コード部分には「Highlighting Code Block」というプラグインを使用して書いています。
しかし、このプラグインは元々の設定ではDart言語に対応していないので、Flutterなどのコードを綺麗に表示させることができません。
そこで方法はないか調べたのですが、Highlighting Code BlockにDart言語を追加できたので、その方法を紹介したいと思います。
これからブログでDartのコード記事を書こうと考えている方は参考にみて下さい。
WordPress「Highlighting Code Block」にDartを追加する具体的な方法
まず最初に流れを書くと以下のようになります。
- prism.jsからjsファイルをダウンロード
- 使用しているワードプレステンプレートのフォルダに落としたjsファイルをアップロード
- 設定画面で「Highlighting Code Block」の設定を変更する
prism.jsからjsファイルをダウンロード
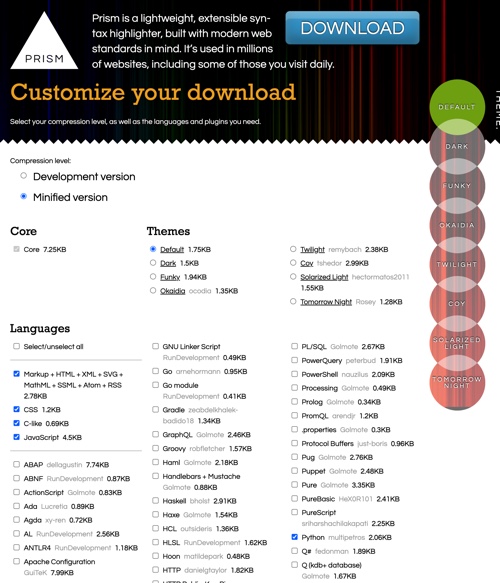
prism.jsのページからファイルを落とします。
まずは以下のページにアクセスして下さい。
「Highlighting Code Block」の規定値設定

このようなページが開きますので、「Dart」にチェックを入れます。
※Dart以外でも必要な言語があればそれにもチェックを入れておきましょう!

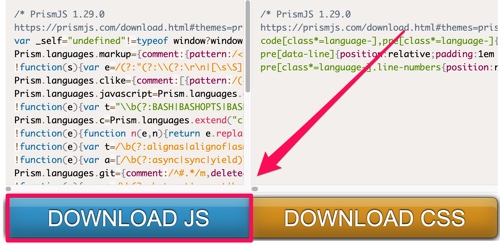
最後にページ下部にある「DOWNLOAD JS」ボタンを押します。
ファイル名は自由で問題ないですが、今回は説明上「prism.js」として保存したものとします。
別ファイル名にした場合はしたの説明では適宜ファイル名を置き換えて下さい。

使用しているワードプレステンプレートのフォルダに落としたjsファイルをアップロード
先ほど落としたjsファイルをアップロードしていきます。
具体的な場所は現在使用中のテンプレートフォルダです。
わからない場合はHCBの設定画面を開くと書かれているので、そこを参考にします。

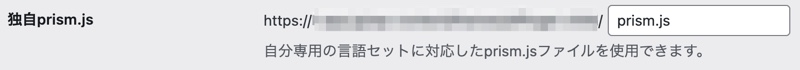
独自prism.jsの項目にフォルダ名が表示されているので、そこに設置します。
設定画面で「Highlighting Code Block」の設定を変更する
ファイルのアップロードが完了したら「Highlighting Code Block」の設定画面を開きます。
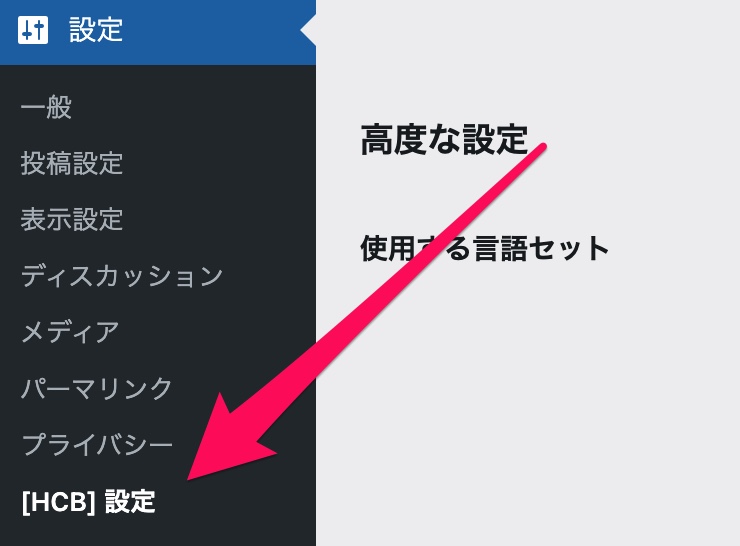
ワードプレスの「設定」の中に「HCB設定」があるので、そこを開きます。

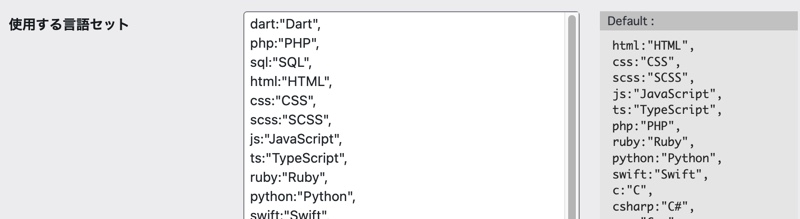
言語セットを追加
「使用する言語セット」という項目があるので、そこに「dart:"Dart",」と追加します。

書く場所はどこでも構いません。
ただし、ちゃんと「,」区切りで書かれている必要があるので、そこだけは注意して下さい。
不要な言語だったり、使いたい順番に並び替えておくと、実際のエディター上でも書いた順番で並べられるので、好みに合わせて中身を書き換えましょう!
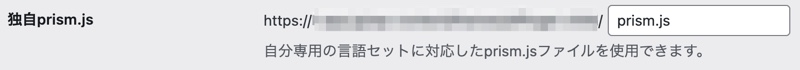
ダウンロードしたjsファイルを読み込むように指定する

「独自prism.js」という設定項目があります。
先ほどアップロードしたprism.jsファイルの名前を書いてあげればOKです。
独自CSSは不要
独自prism.jsファイルの設定の下に「css」もあるのですが、大きなこだわりがない限りデフォルトのままで問題ありません。
言語によっては必要かもしれませんので、他の言語を追加するならCSSも入れてみて下さい
WordPress「Highlighting Code Block」にDartが追加できたか確認する
ここまでで設定完了です。
実際にDartが追加できたかを確認してみます。
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}ちゃんと表示されたかと思います。
これでdartの追加が完了です。
